¿Sabías que puedes mejorar el aspecto del opac de tu biblioteca con unos pequeños cambios?
Hay una creencia extendida entre el personal bibliotecario sobre la dificultad de personalizar el opac de biblioteca AbsysNet. Se piensa que hay que dedicarle mucho tiempo y esfuerzo, y además tener unos amplios conocimientos de informática. Pero no es así. Con unos pequeños cambios la imagen de nuestra biblioteca puede quedar acorde a la de nuestra institución y ofrecer mejores servicios a nuestros lectores. En esta Cápsula te proponemos que revises las dos maquetas de catálogo en línea que hemos preparado. En ellas verás como con unos sencillos cambios se puede mejorar significativamente el aspecto del catálogo.

El opac de AbsysNet nos permite mejorar significativamente su aspecto tocando esencialmente los ficheros style1.css (del servidor de páginas) y los ficheros start.htm, standard.htm, head.htm y foot.htm (del servidor de AbsysNet). Con ello se pueden modificar elementos tales como la cabecera, el menú principal, los botones, el pie de página… y en definitiva su aspecto general.
Sí, sabemos que a todo esto se le suma el miedo a tocar y que se estropee el catálogo. Es por ello por lo que el equipo técnico de Baratz puede ayudarte a configurar algunos de estos aspectos de forma sencilla. Y si fuera necesario un cambio más ambicioso, siempre se puede solicitar una valoración a nuestro equipo comercial para un estudio en detalle.
Cómo mejorar el catálogo en línea (opac) de la biblioteca con unos sencillos pasos
A continuación, os presentamos nuestras dos propuestas de opac. Empezamos con la más sencilla de ellas.
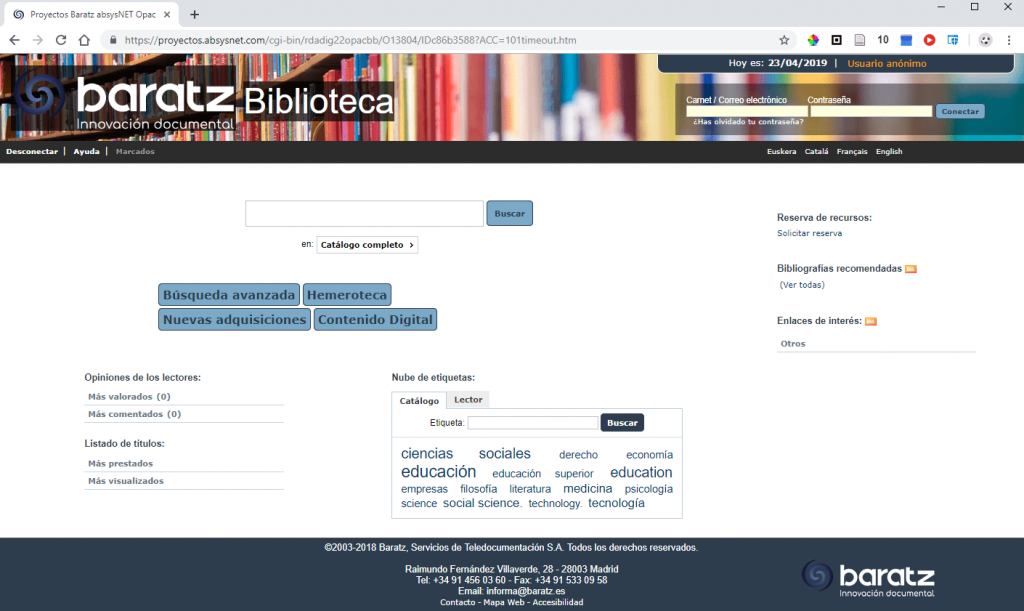
Maqueta 1: Coherencia estética con nuestra institución

Cambios muy generales pero que ayudan a mantener la coherencia estética con el sitio web de nuestra institución:
- Añadir el favicon
propio de la Institución.
- Incorporación del logotipo de la Biblioteca o institución con acceso a su página web.
- Cabecera de dos tamaños para página inicial y otras páginas, con fondos personalizados en el color o con la inclusión de una imagen.
- Color del menú personalizado.
- Botones personalizados.
- Creación de un foot personalizado (pie de página) para mostrar datos de dirección, teléfono etc.
- Timeout personalizado.
Cambios en la página principal y formularios de consulta:
- Ocultación o no de la zona de identificación
del lector.
- Ocultación de otros elementos del opac: etiquetas, opiniones de los lectores, listado de títulos, formularios no necesarios.
- Mayor tamaño de la caja de búsqueda y su botón asociado.
- Accesos a formularios en forma textual y lineal o en columna.
Visualización de resultados:
- Activar o no búsqueda facetada.
- Incorporar más campos en la presentación del registro bibliográfico.
- Ejemplares visualizables junto al registro bibliográfico de manera desplegada, o bien en pestaña aparte.
- Selección de campos del ejemplar que se quieren mostrar.
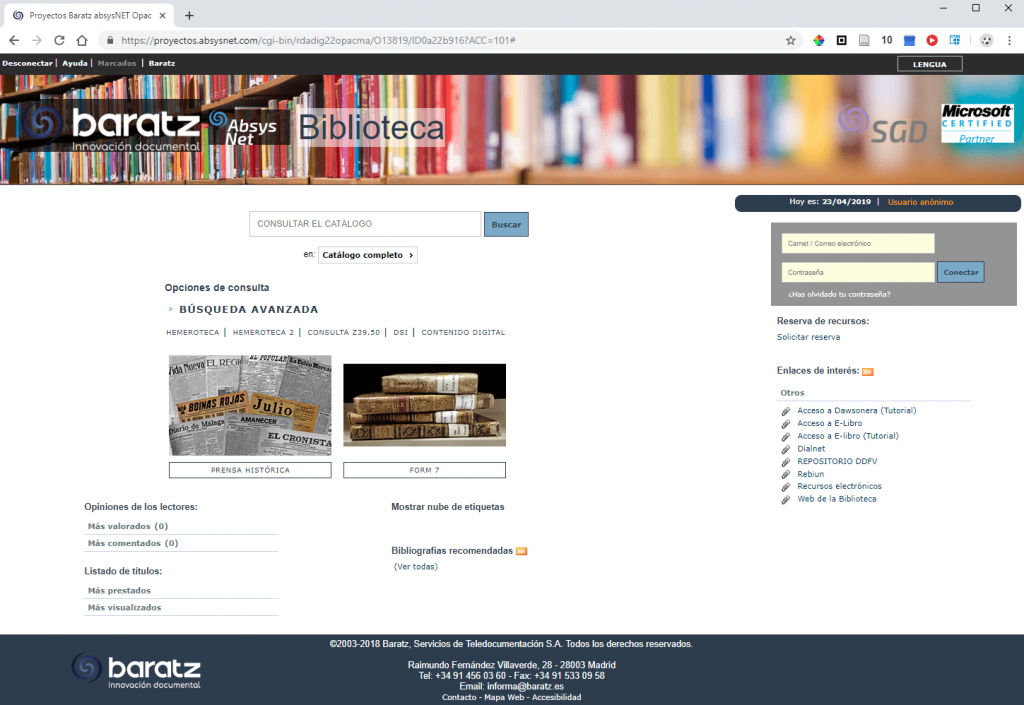
Maqueta 2: Dar mayor presencia a nuestro opac

Además de los cambios ya mencionados en el modelo anterior, se puede trabajar en aspectos como:
- Menú principal más personalizado, siempre
visible y con la posibilidad de desconectar desde cualquier pantalla, y con la
posibilidad de incluir accesos externos en la misma barra de menú.
- Presentación de las lenguas en modo “select”.
- Incorporación de varios logotipos de la biblioteca o institución con acceso a páginas externas.
Cambios en la página principal y formularios de consulta:
- Presentación de la zona de identificación del
lector fuera de la cabecera.
- Desplegable por biblioteca, personalizado en su estilo. Se podrían crear subcatálogos manuales si así se necesitase.
- Menú de acceso a formularios o a una bibliografía recomendada en forma gráfica (fotos, marcos, iconos, …).
- Incorporación de otros elementos en pantalla como iconos o enlaces a recursos externos, diferentes a los mostrados en “Enlaces de interés”.
- Enlaces de interés mostrados en grupos.
- Formularios de consulta: personalización de los campos de búsqueda con posibilidad de añadir campos tipo “select”. Posibilidad de crear formularios específicos para determinados fondos o colecciones de la biblioteca, con campos específicos de descripción de estos materiales.
- Incorporación de literales explicativos (de ayuda o descripción) en cada formulario.
- Cambio de posición de las bibliografías recomendadas.
- Visualización de resultados:
- Incorporación del icono de tipo de
material personalizado.
- Configuración de otras opciones en C+ilink
- Activar multimedia y jugar con su presentación.
Javier Rodríguez Polar
Administrador de Aplicaciones
Implantación de proyectos – Unidad de bibliotecas
Imagen superior cortesía de Shutterstock


















![Radiografía de la lectura en España: Cuánto, cómo y qué se lee [2024]](https://www.comunidadbaratz.com/wp-content/uploads/2024/11/10-claves-para-entender-los-habitos-de-lectura-en-Espana-75x50.jpg)